- Visual Studio Download
- Vue Typescript Visual Studio Code
- Vscode Vue Highlight
- Visual Studio Code For Beginners
- Vue Visual Studio Code Plugin
A Guide to format vue files in visual studio code editor.

First Install the below extensions :
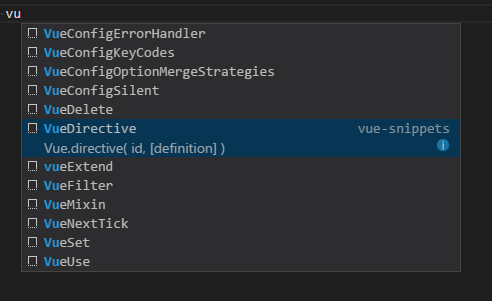
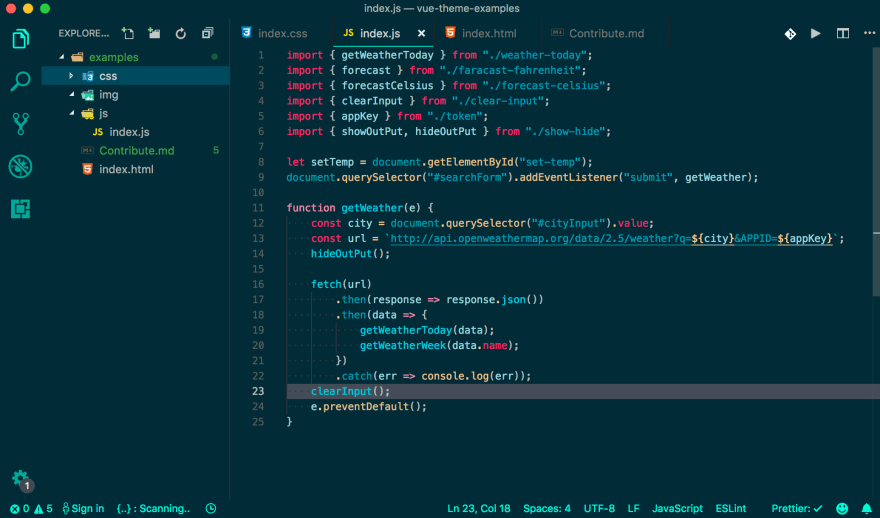
Visual Studio Code settings for Vue February 26, 2019. The settings below are my defaults for Vue development in VS Code. These are optional but influence the structure and syntax of the code examples in some of my posts. I’ve been using VS Code with Vue for a few years so I apologize if any of the settings are legacy. I try to keep it up to. Open Visual Studio. Create a new project. Press Esc to close the start window. Type Ctrl + Q to open the search box, type Basic Vue.js, then choose Basic Vue.js Web application (either JavaScript or TypeScript). Command will open Visual Studio Code in the current directory. When you’re finished installing and are now in Visual Studio Code, open the src/App.vue file. You will notice that there’s no syntax highlighting, as is shown in the following figure. Click the extensions button (lowest square icon in the editor), and type in Vue VSCode Snippets, select the one by sdras. You can enable tab completion (recommended) by opening Code Preferences Settings (on a Mac) and applying 'editor.tabCompletion': 'onlySnippets' to your personal settings. Hello and welcome to this tutorial on Vue.JS with Visual Studio Code. In this series of tutorials, we will see how we can work with Vue.JS with VS Code and learn more about Vue.JS.
Visual Studio Download
Now in your project base directory, create a file .editorconfig and paste the below content

Vue Typescript Visual Studio Code
Create another file .prettierrc in you base directory and paste the below content

If there is a file called jsconfig.json in the project base directory then add 'include': ['./src/**/*']. If you don't have jsconfig.json then create the file and paste the below content.

Now Open File > Preferences > Settings (User Settings) and add the following property
Vscode Vue Highlight
In my case my User Settings file look like this
That's it. So if you want to format your .vue file, then right click > Format Document.
Visual Studio Code For Beginners
Example Template :: https://github.com/ashishdoneriya/vue-class-component-template
Vue Visual Studio Code Plugin
In a blog post, I have created a list of extensions that would be helpful in web development. You can try out that.

